本日はIllustratorで使える「アピアランス」の機能について説明をしていきたいと思います。 このアピアランス機能を使うとみなさんがよく見る袋文字や影付きもじなどのエフェクト付きの文字を簡単に作れます。

さらには文字内容を編集する事も簡単にでき、エフェクトの調整も簡単に出来ます。
アピアランス機能を使いこなして派手文字を簡単に作りましょう!
それでは実際の作り方を説明していきましょう。
アピアランス機能とは?
Illustaratorのアピアランス機能というのは、Illustaratorで作成した文字や図形などのオブジェクトに複数の塗りや線を追加したり、ドロップシャドウや光彩といった効果を組み合わせて多彩な表現をする事が出来る機能になります。
作成した複雑な効果を保存して他のオブジェクトに適用したり、一部の効果を編集したり、今回紹介する文字と組み合わせると文字の内容も編集できたりと、とても便利な機能です。
是非これを機にアピアランス機能を活用しましょう!
アピアランス機能の使い方
様々な文字を作れるのですが、まずはよくチラシなどで使うこのような袋文字にドロップシャドウをいれたような文字を作っていきたいと思います。

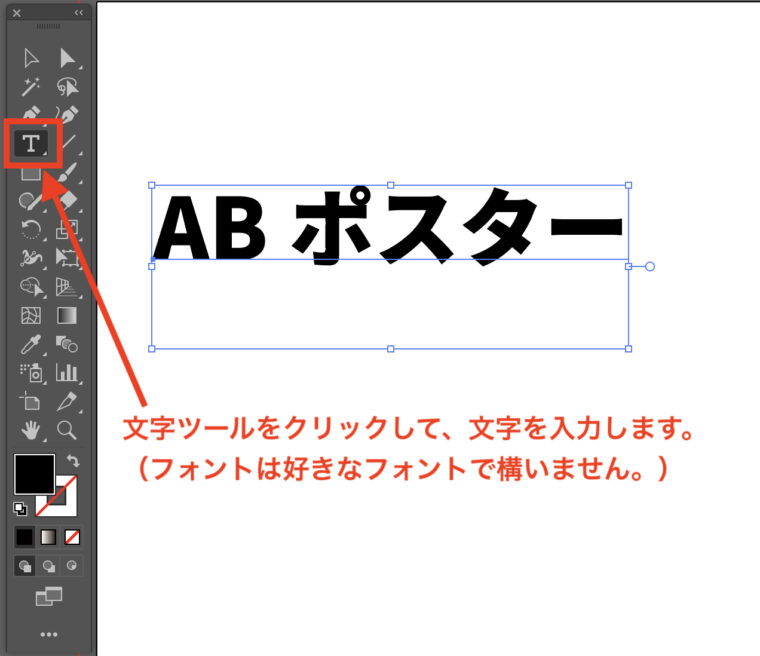
1.作りたい文字を入力します。
文字ツールを使って飾り文字にしたい文章を入力します。

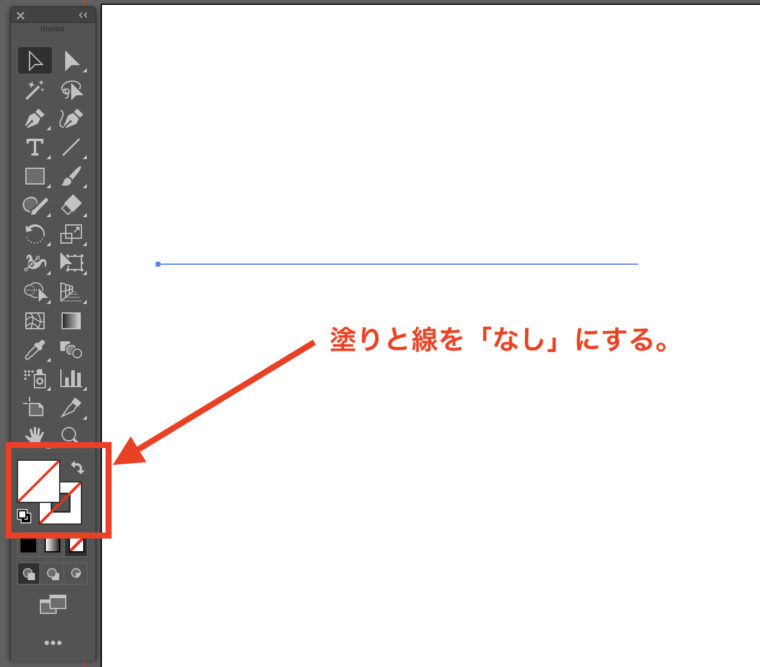
2.入力した文字の塗りと線を「なし」にします。
後ほどアピアランス機能を使って塗りや線を設定するのでそちらに影響しないように入力した文字の塗りと線は「なし」にしておいた方がいいです。


通常の塗りと線でフチ文字を作る事も出来ますが、文字ツールで入力したものには線を外側に設定する事が出来ず、フチの線を太くすると文字が見づらくなってしまいます。 簡単なフチ文字などを作る際も今回のアピアランス機能を使う様にしましょう。
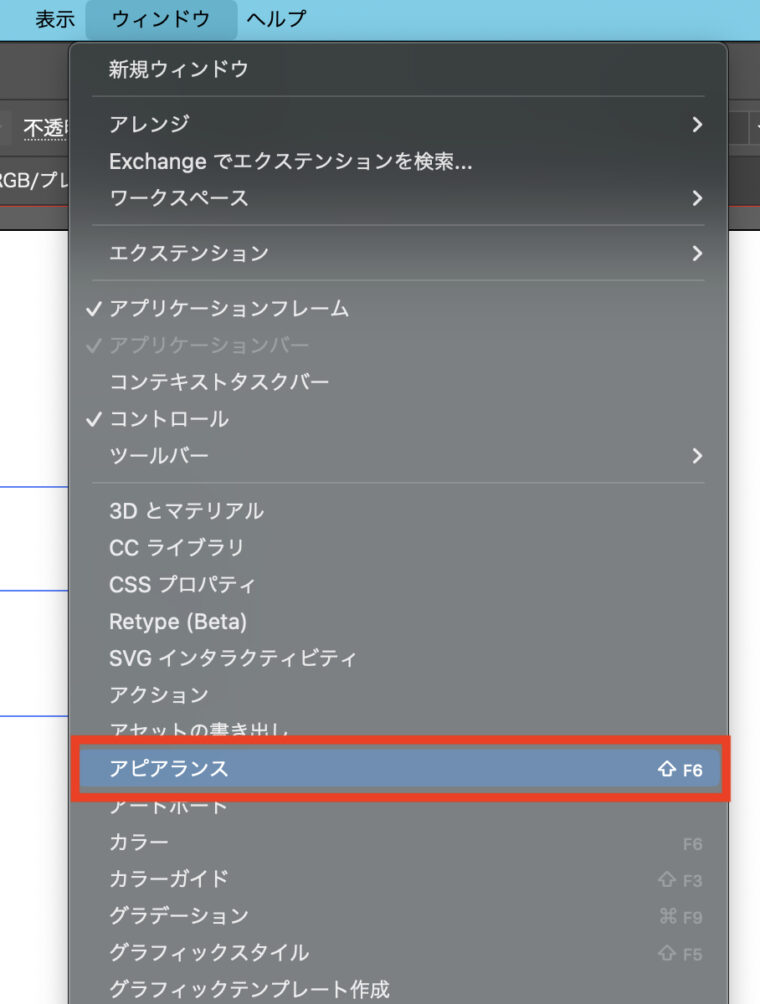
3.アピアランスパネルを出す
ウィンドウ→「アピアランス」をクリックして、アピアランスパネルを出しましょう。

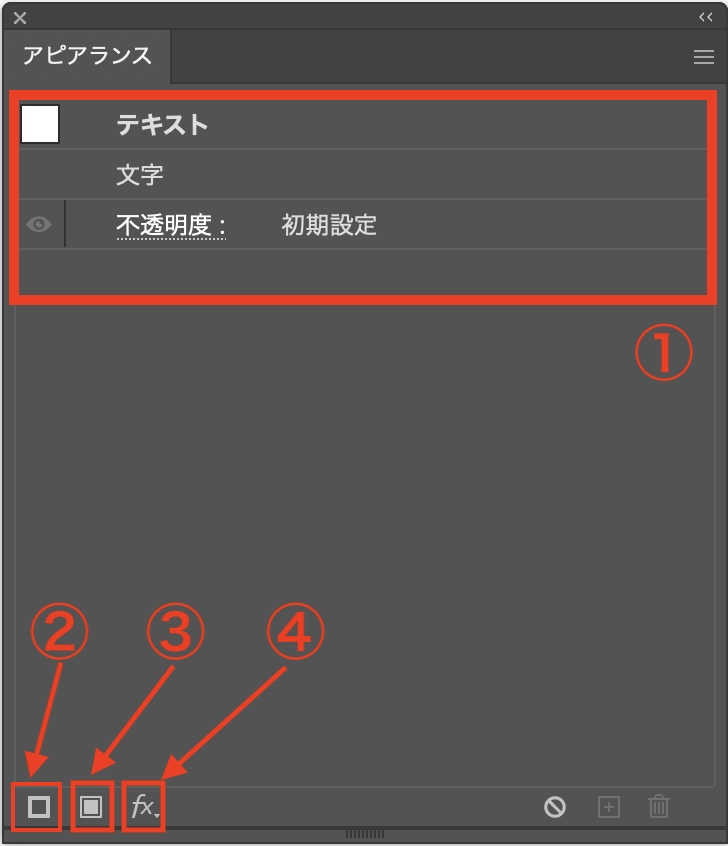
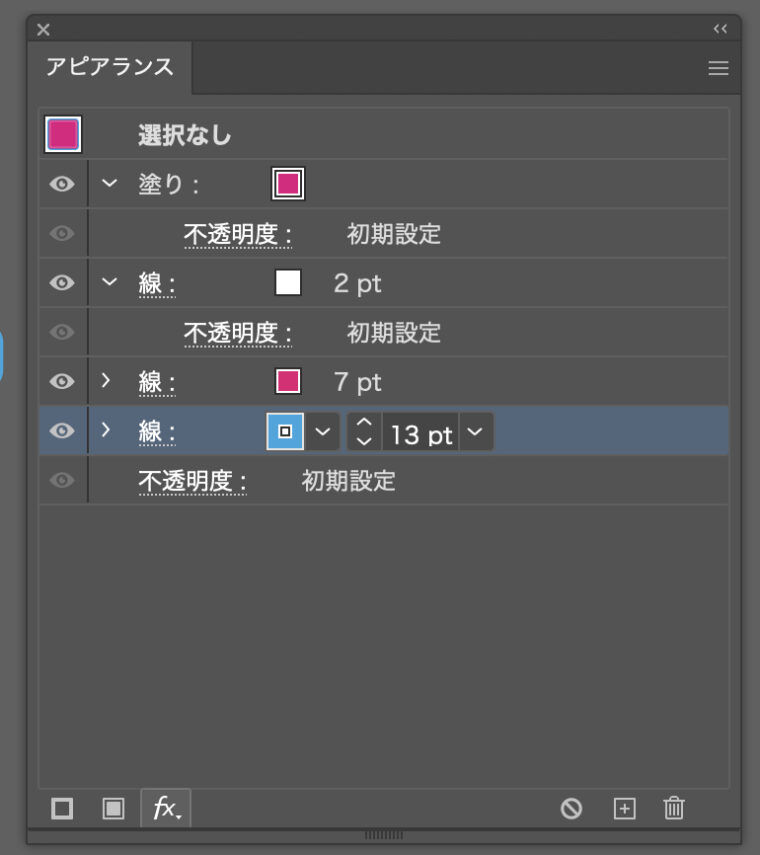
するとこのようなアピアランスパネルが出てきます。 こちらのパネルの説明は下記の通りです。

①このエリアに様々な塗りや線、効果などが入ります。順番を変える事で見た目が変わっていきます。
(レイヤーと同じ様にクリック&ドラッグで順番を変更出来ます。)
②線を追加します。
③塗りを追加します。
④様々な効果を追加します。
4.まずは基本となる塗りと線を作る。
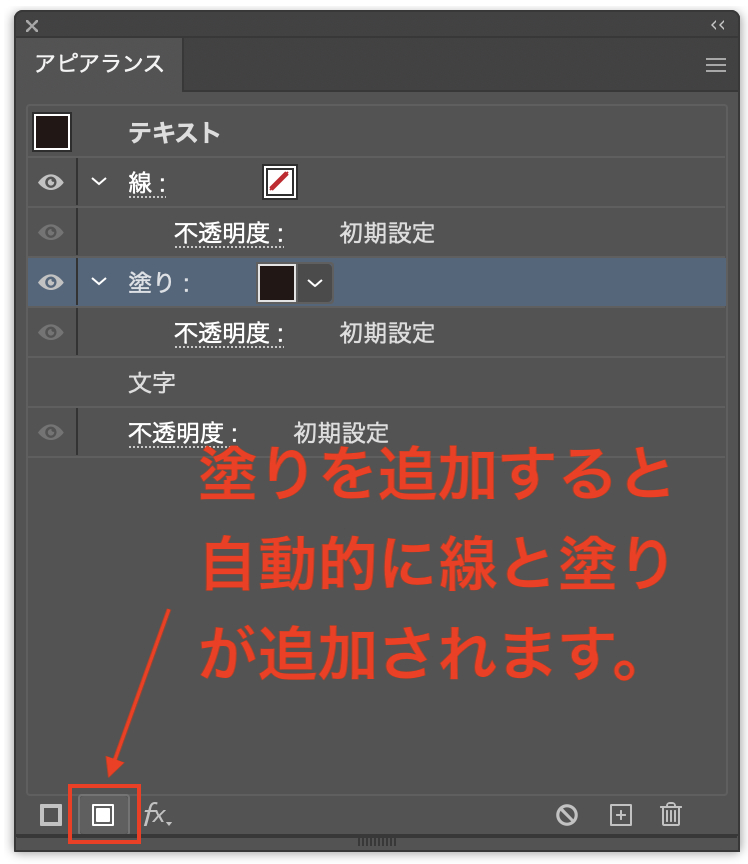
文字を選択して(文字が塗りも線もないので見た目としては何もないですが、文字入力したあたりをクリックすれば選択できます。)、アピアランスパネルの左下の「新規塗りを追加」ボタンをクリックすると塗りと線が追加されます。 (最初は線は「なし」となっています。)

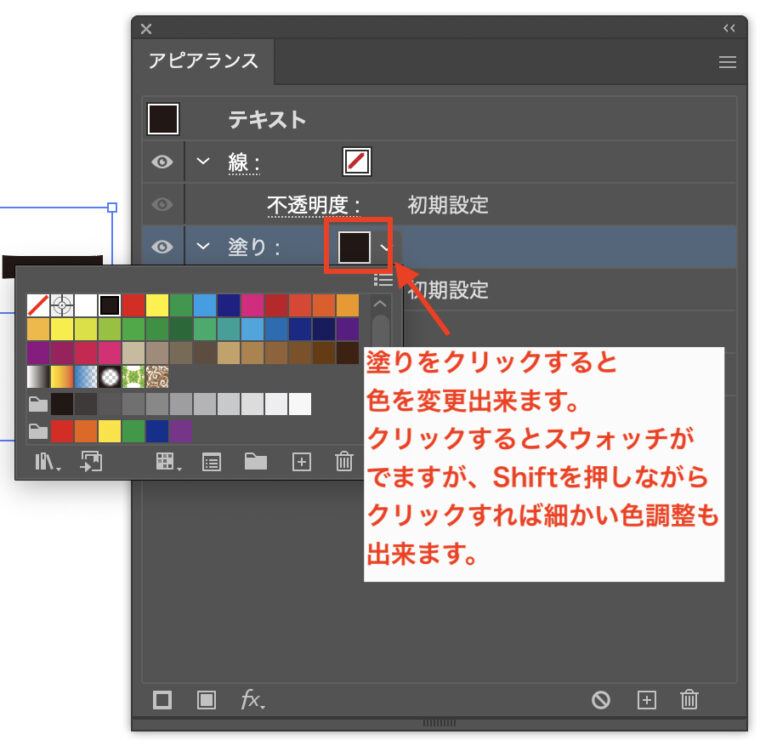
ここの塗りを基本となる文字の色に変更します。

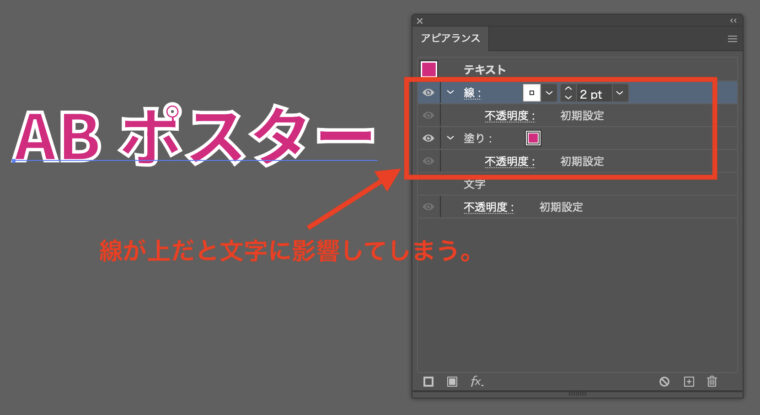
5.塗りと線の順番を変更する。
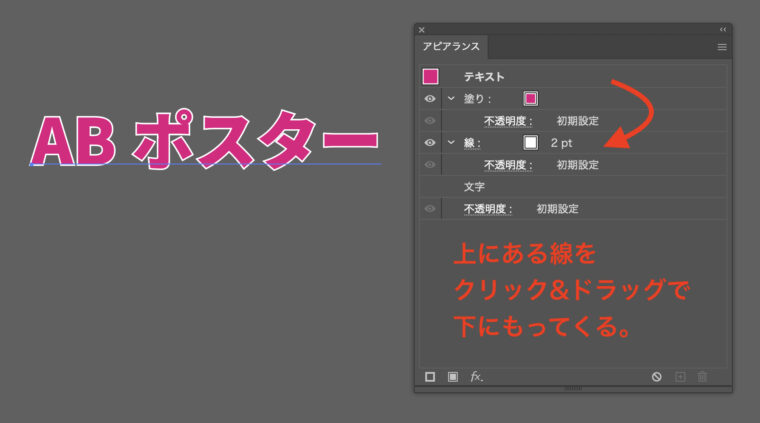
パネルにある上から順番に表示されているので、線が上においてあると、線が塗りを埋めてしまいますので、塗りを上にして線を下にします。こうする事でメインの文字の形は残しつつも線を太くするとフチ文字のように作る事ができます。


色はそれぞれに変更が出来ますし、線にも塗りにもグラデーションをつける事も出来ますので、必要に応じて調整しましょう。
6.さらに線を追加していく
袋文字に使う線をさらに追加していきます。
それぞれの色や太さを調整していき、好きな飾り文字にしていきます。



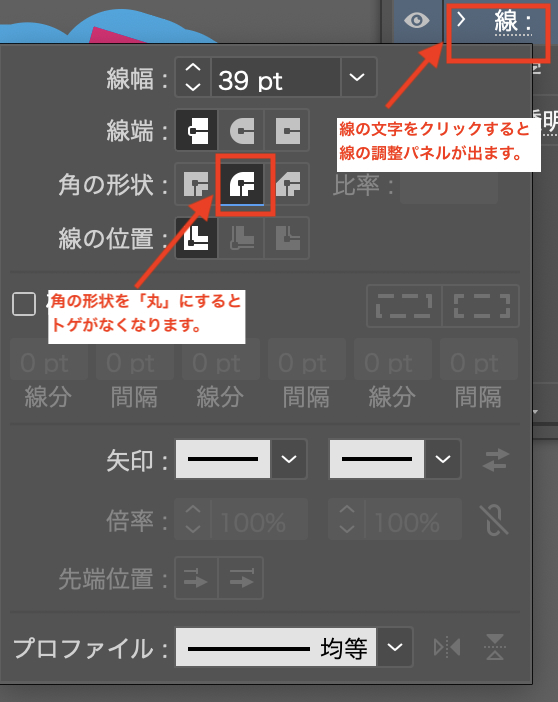
線をそのまま太くすると角がトゲトゲになってしまいます。この現象を無くすために「線」の部分をクリックして「角を丸くする」ボタンをクリックしましょう。
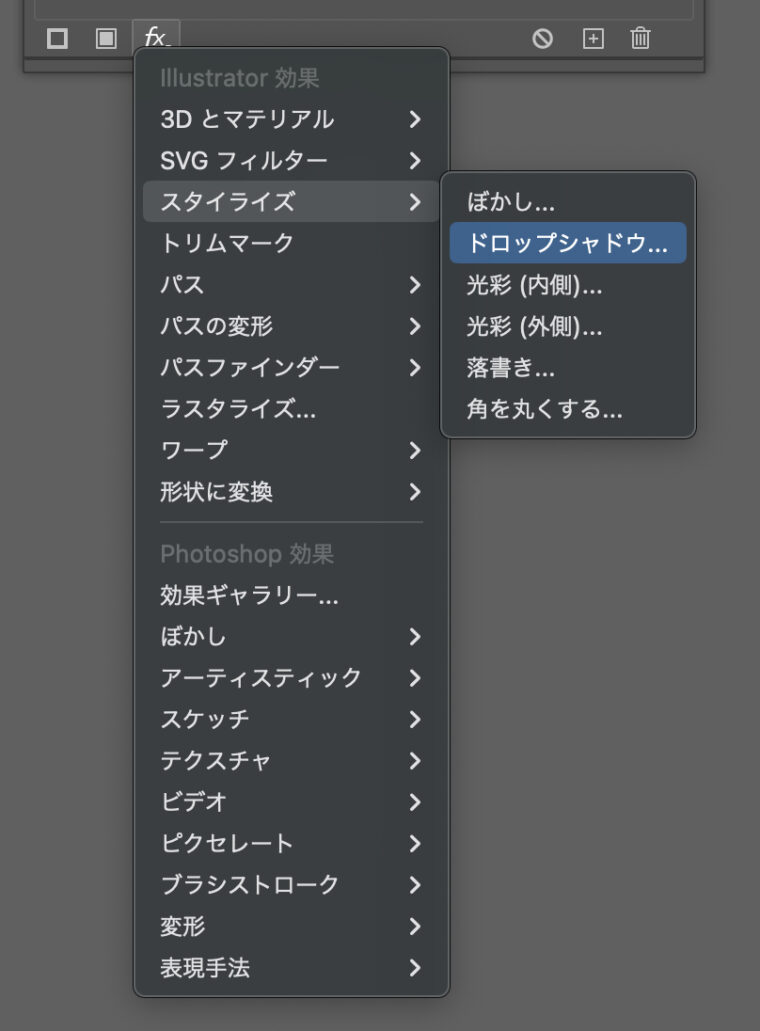
7.効果を追加する。
それぞれの塗りや線には個別で効果をつける事が出来ます。
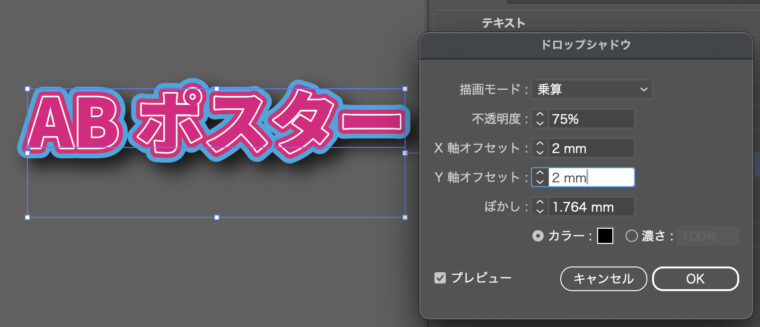
今回は文字から影が落ちているようにしたいので、一番下の線に「ドロップシャドウ」の効果をつけます。

するとドロップシャドウの細かい調整ウィンドウが出ますので、影の付け方を調整します。

※効果はそれぞれにかける事が出来るので複数の効果を掛け合わせて立体文字や奥に凹んでいる様な効果もつける事が出来ます。
以上のような流れで飾り文字を作る事が出来ました!
こちらの文字はそのまま編集して違う文字にする事も可能ですので、デザインをした後に内容を修正したい場合などもとても便利です。
さらにそれぞれの線や塗り、効果は別途調整も可能ですので修正はとても簡単です。
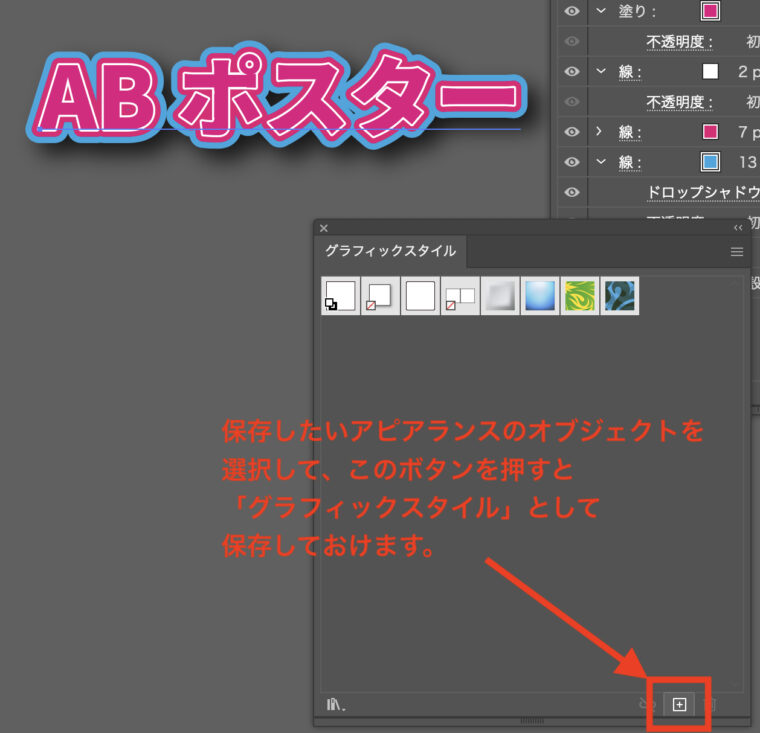
一つ作ったアピアランスのセットは「グラフィック効果に保存」を押す事で保存する事も可能です。
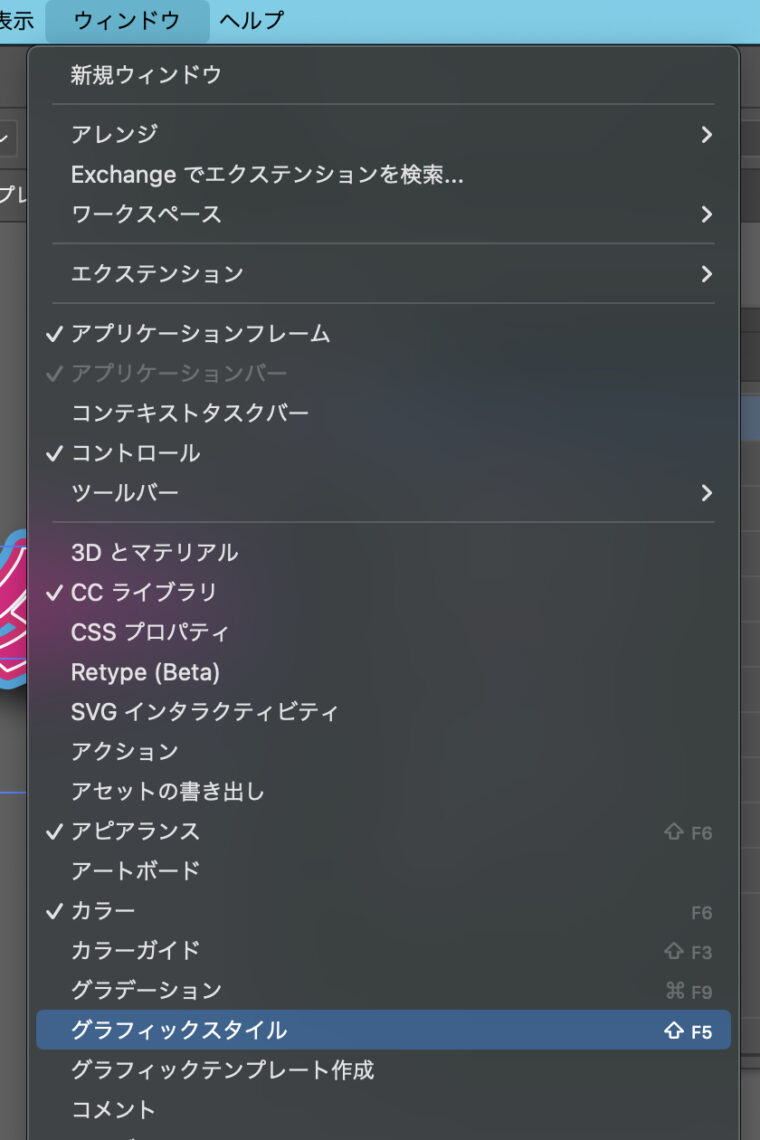
「ウィンドウ」→「グラフィックスタイル」をクリックしてグラフィックスタイルパネルを出します。

保存したいアピアランスのオブジェクトを選択してグラフィックスタイルの右下の「+」ボタンを押すと保存する事が出来ます。

そうすると他の文字や図形などのオブジェクトにも同じ効果を付ける事が可能ですので、デザインをする際に良く使う効果などは自分で作成して保存しておくと作業も効率化する事が出来ますので、是非活用してもらえればと思います。
今回は「文字」にアピアランス機能を組み合わせる形でしたが、通常の図形などにも同じ様にアピアランス機能を使う事が出来るので、色々と試して自分なりのアピアランス効果を作ってみて下さいね!