前回の引き続きとして今回はIllustratorで使える「パスファインダー」の機能について説明をしていきたいと思います。
前回は「形状モード」というものを紹介しましたが、今回は「パスファインダーモード」について説明をしたいと思います。
形状モードに比べて少し作り方にクセがあるので別で説明をさせてもらいました。
パネルの出し方などは前回のブログにありますので参考にしてもらえればと思います。
パスファインダーモードできる事
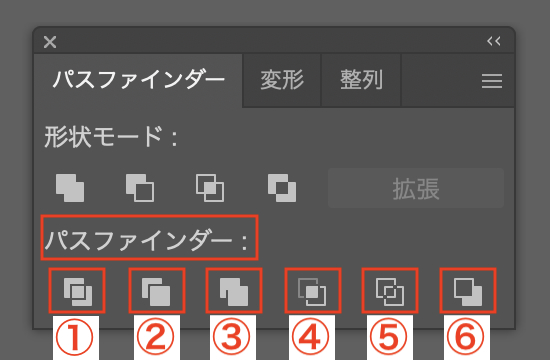
パスファインダーパネルの中の「パスファインダーモード」で出来る機能は下記の通りです。

- 分割: 複数のパスを分割します。
- 刈り込み: 分割と似ていますが、重なり合う部分は残しつつ分割する事が出来ます。
- 合流: 少々複雑ですが、同じ塗りや線を持ったパスは合体して、違う塗りや線のオブジェクトになります。
- 切り抜き: 前面のオブジェクトの境界線外にあるものが削除されます。
- アウトライン: オブジェクトの線のみを残したい場合に使います。こちらは普段あまり使うことはないかと思いますが、オブジェクトの線のみを残しておきたい場合などに使います。
- 背面オブジェクトで型抜き: 前回紹介した「前面オブジェクトで型抜き」と同じ機能ですが前面ではなく、背面にあるオブジェクトで図形を切り抜きする事が出来ます。
実例でパスファインダーモードを使ってみよう
文字だけですとなかなかイメージがわかないかと思うので実際の図形ツールを活用しながらパスファインダーモードを使ってみましょう。
分割
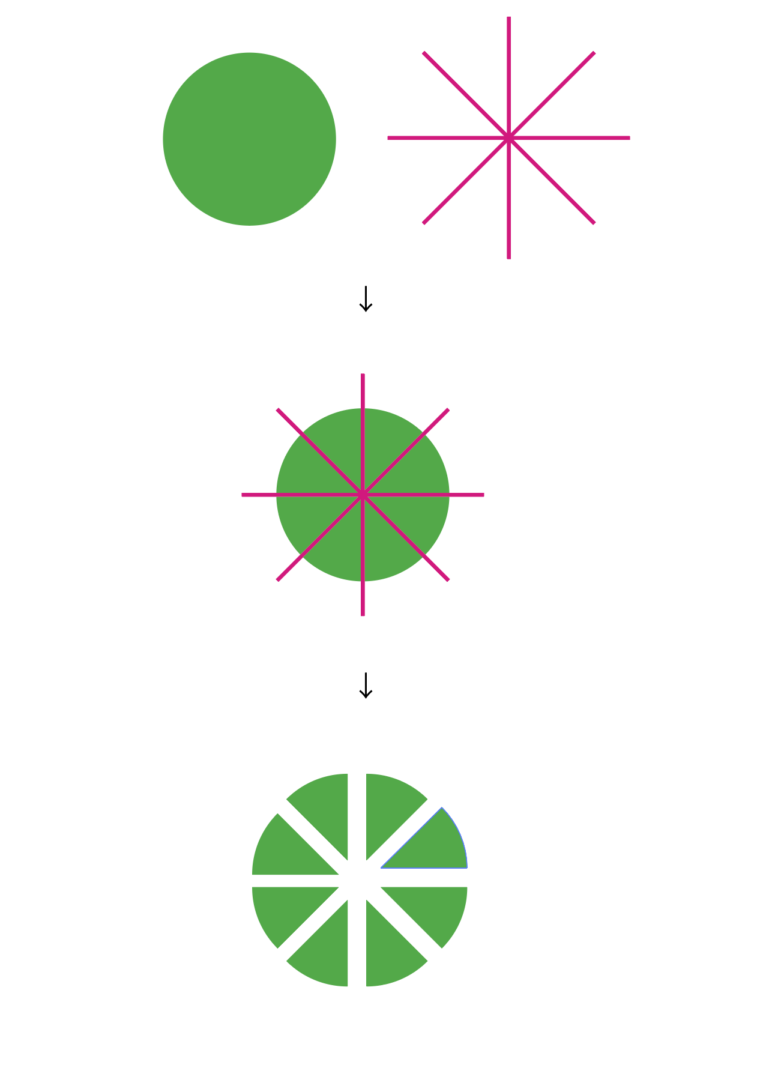
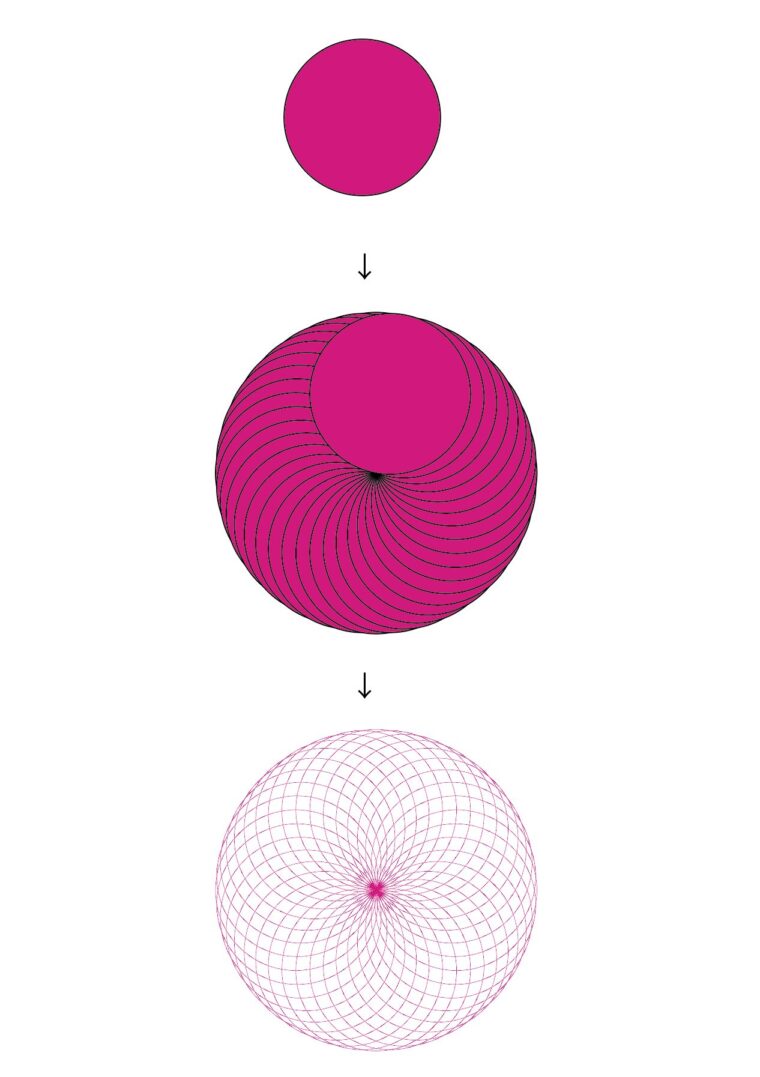
円を複数の線で分割してピザの分割のようにすることも出来ます。

分割をすると、分割したものが一度グループ化されるので個別で操作する場合はグループを解除しましょう。
刈り込み
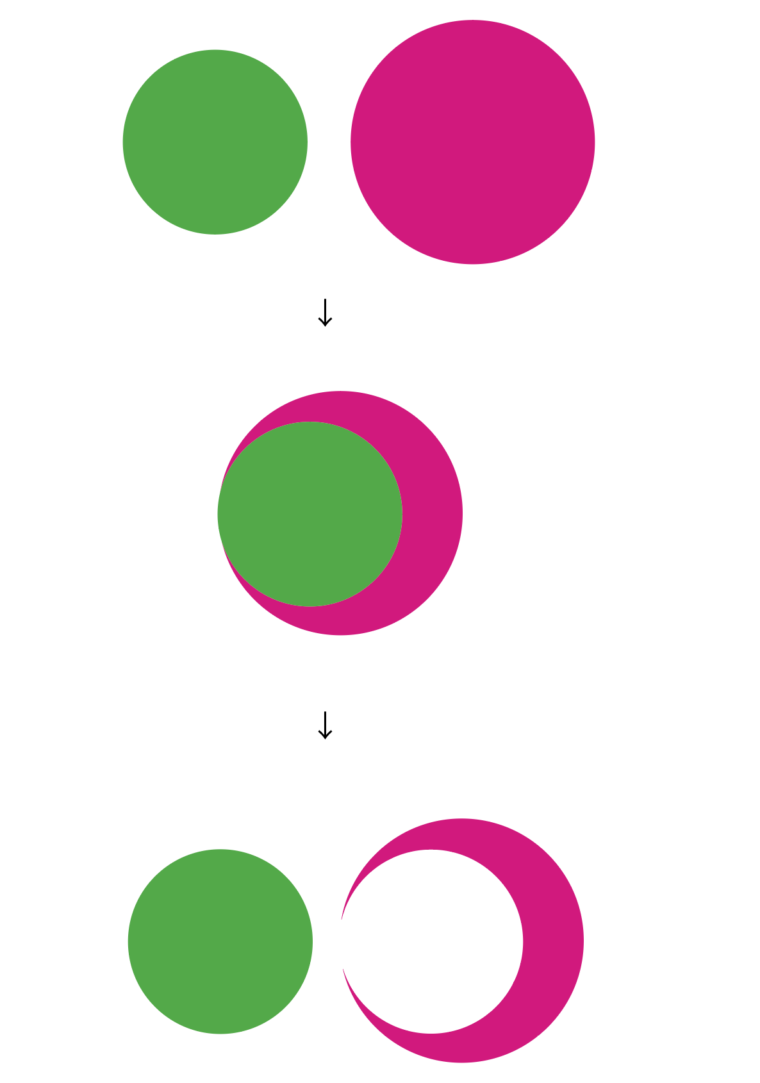
円を二つ重ね合わせて刈り込みを使うと、満月と三日月の二つを作る事ができます。

こちらも一度グループ化されるので一度グループ化を解除してから個別に操作をしていきます。
合流
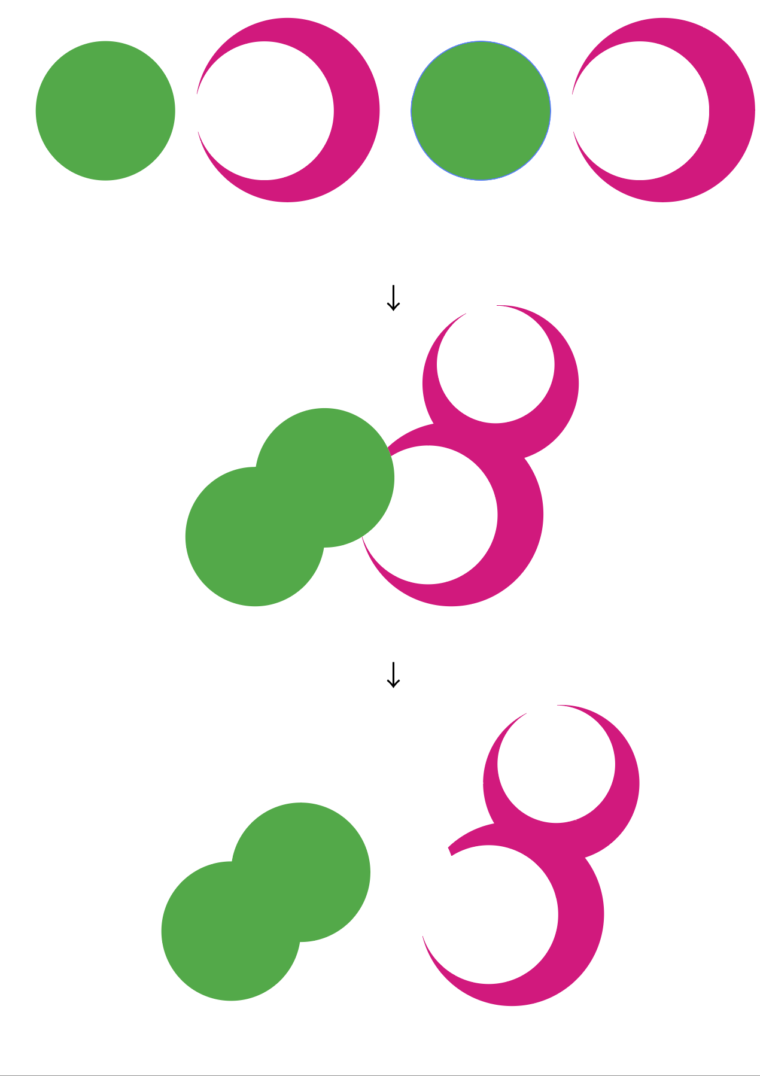
先ほど作った作った三日月と満月を複数重ね合わせて作成してみると、このように同じ色同士を合体して、違う色の部分で分割されます。

イラストなどを作成する際に塗りを分割したい場合などに活用できます。
切り抜き
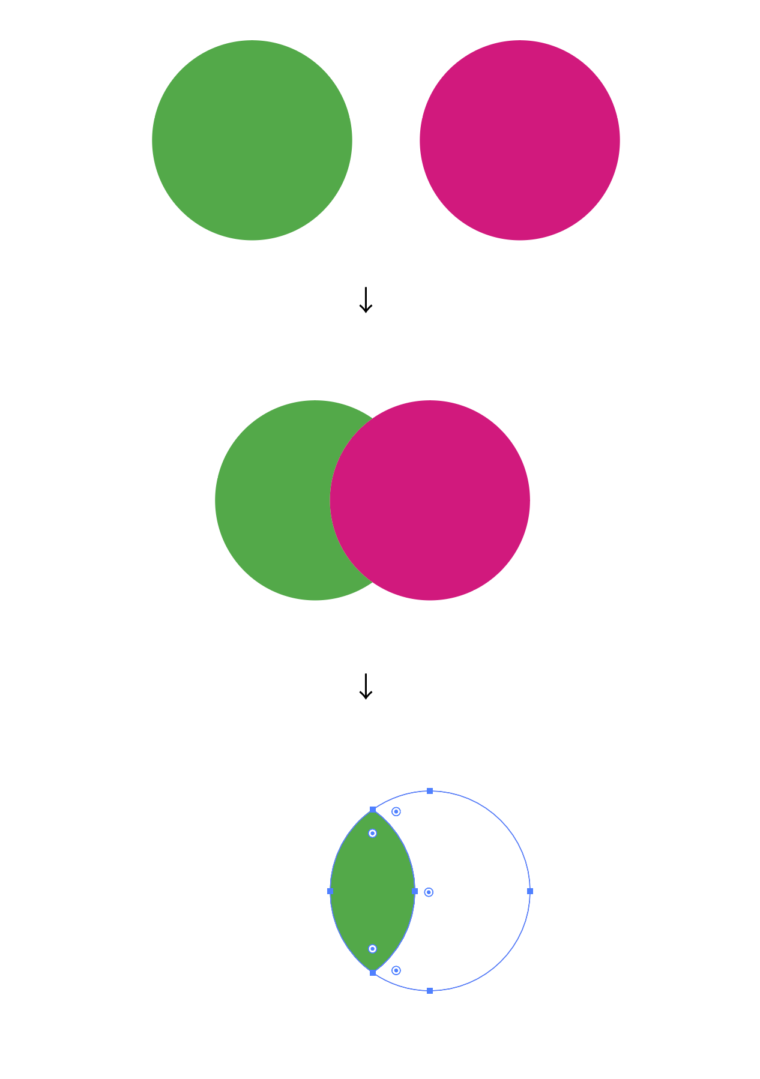
円を2つ組み合わせて切り抜きを使うと前面にある円以外の部分が削除され、窓から覗いているような形にする事が出来ます。

アウトライン
複数の図形を組み合わせてアウトラインをすると全てが線の状況になります。
複雑な模様を作りたい場合などには活用出来るかもしれません。

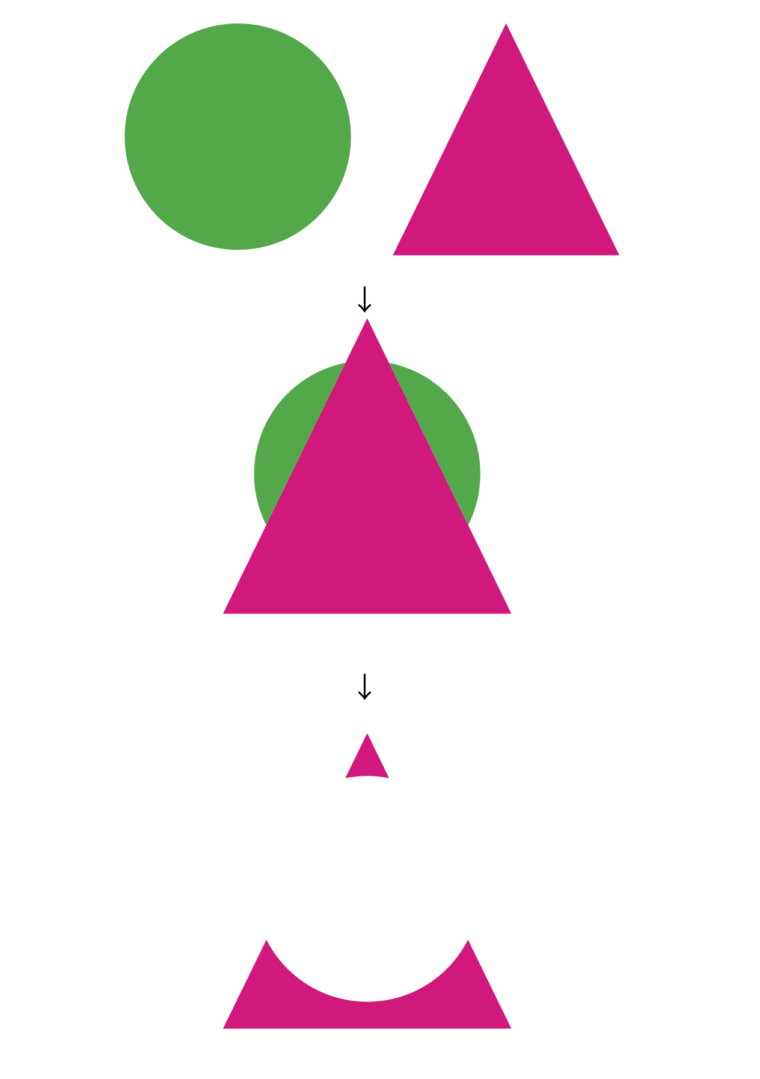
背面オブジェクトで型抜き
前回の時につかった「前面オブジェクトで型抜き」の逆バージョンです。
背景の形で前面の図形を型抜きする事が可能です。

パスファインダーモードはなかなかクセがあるものが多いですが、是非活用して様々な図形を作ってみて下さい!
是非色々と試してみて下さい。