今回はIllustratorで入稿データを作成する際の最初の準備方法を書いていきたいと思います。
普段バナーデザインやWebサイトのデザインを制作している人にとっては印刷用の入稿データを作るのはなかなか大変そうなイメージがあるかと思います。 しっかりと最初の段階でデータを作成しておけば、難しい作業ではないのでご安心ください。
では実際に説明していきましょう。
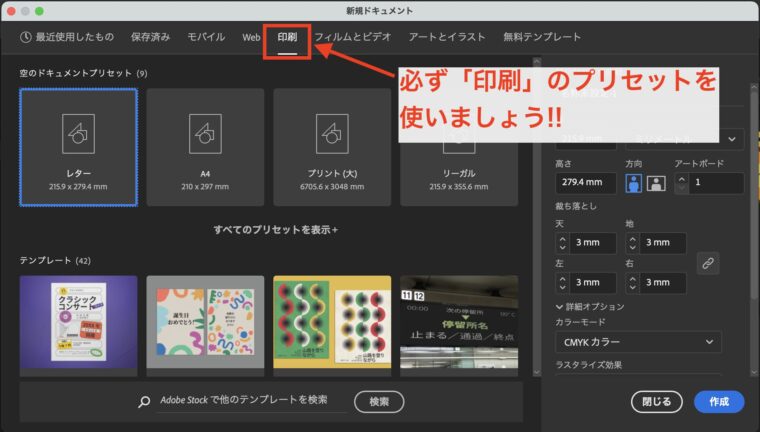
1.ドキュメントは必ず「印刷」のプリセットを使いましょう。
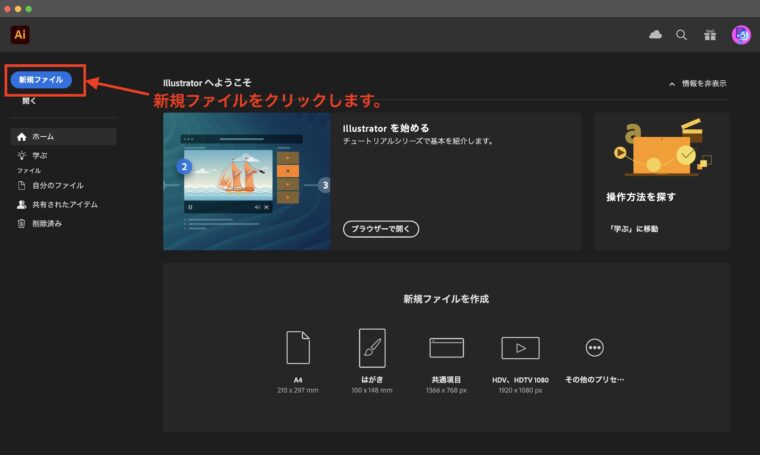
最初ドキュメントを新規作成する場合は必ず「印刷」のプリセットを利用しましょう。 他のプリセットを使うと色のイメージや単位などが変わってしまうので印刷のプリセットを利用してください。


サイズに関しては実際の仕上がりサイズより大きめのサイズを選びましょう。 例: 仕上がりA2サイズ → アートボードはB2サイズにする。
今回は仕上がりA2サイズの設定で進めるので、B2サイズで設定しておきます。
2.まずはトンボ(トリムマーク)を作ります。
トンボ(トリムマーク)を作成します。
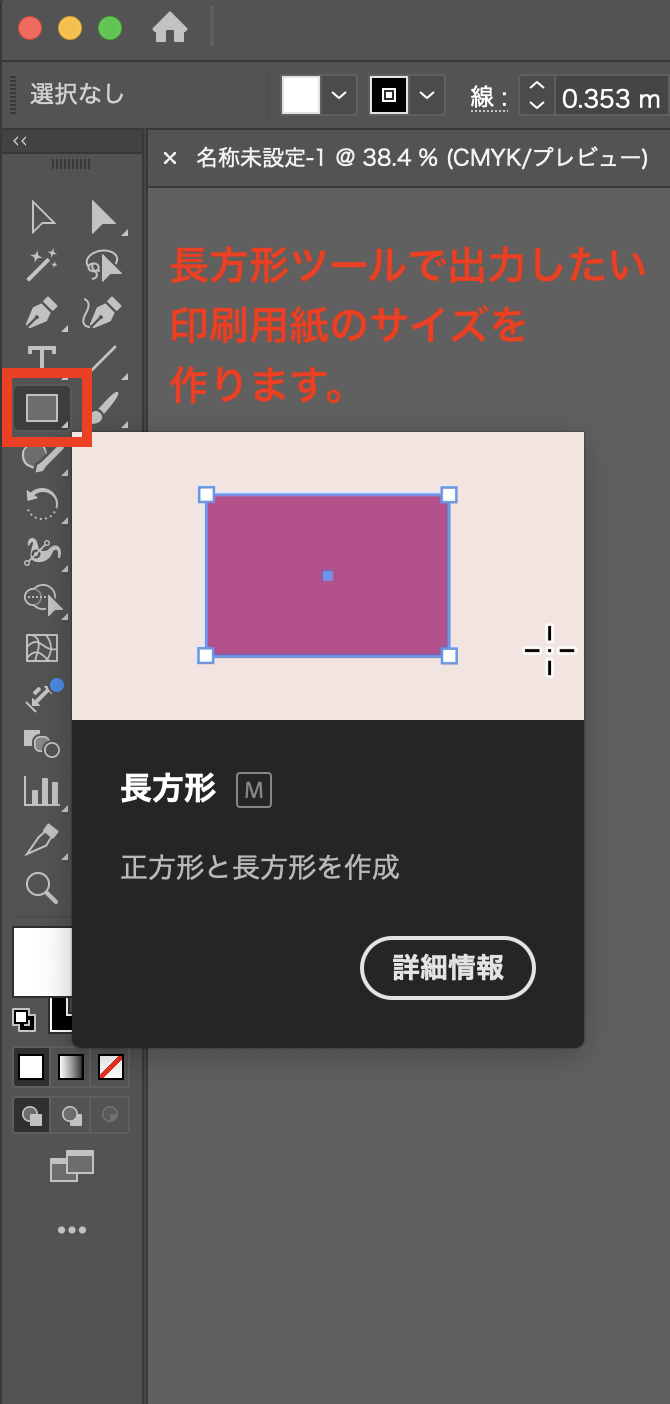
トリムマークを作る際は実際の仕上がりサイズと同じ長方形を作ります。

長方形ツールを使って、アートボード上をクリックするとサイズを指定できるのでA2サイズの幅420mm 高さ594mmを入力します。※塗り足しを付ける場合は422×596mmで作成してください。
印刷用紙のサイズは覚えなくても大丈夫!適宜Web検索や印刷所の情報を見て入力しましょう!
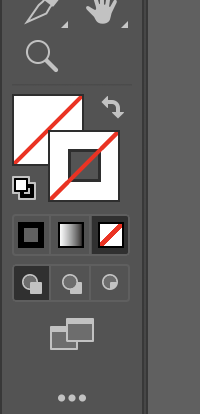
長方形が出来上がったら塗りも線も「なし」にしておくとトラブルがなくなります。
(表示的には何もなくなりますが、パスデータはあるのでご安心を)

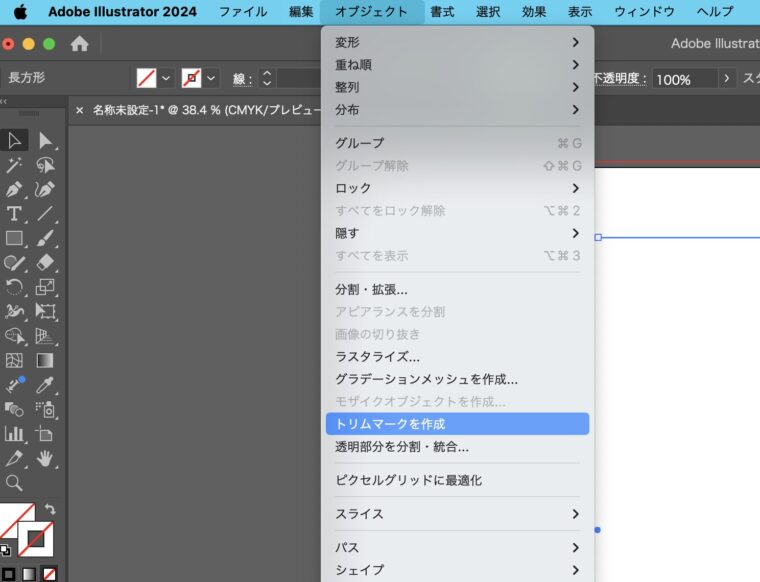
作成した長方形を選択して、「オブジェクト」→「トリムマークを作成」をクリックします。※トリムマークはトンボとも呼ばれております。

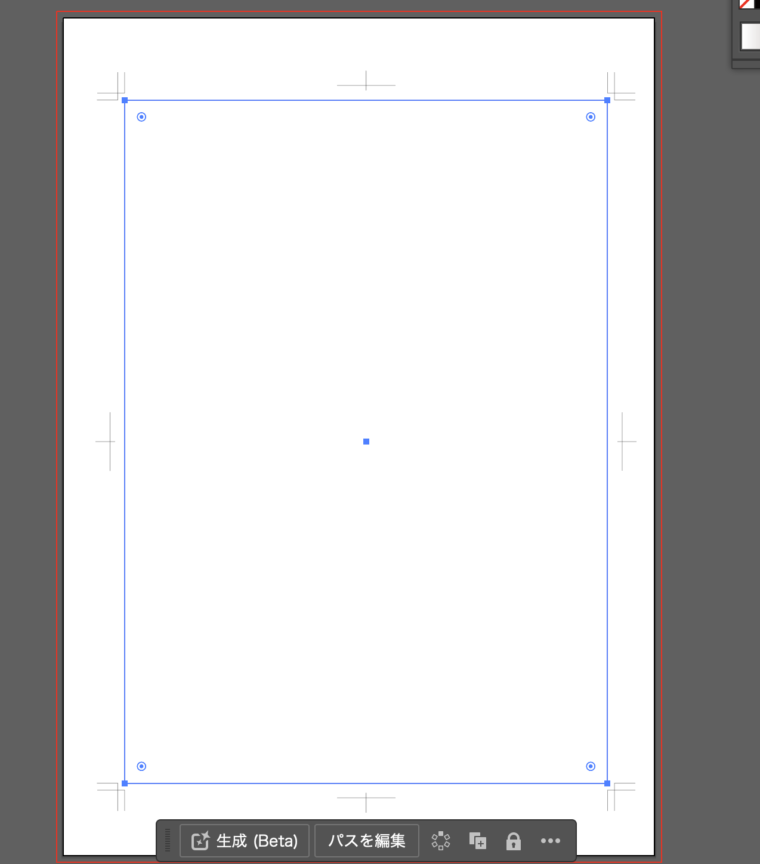
するとこんな感じでトンボ(トリムマーク)ができあがります。

「効果」→「トリムマーク」でも同じくトリムマークが作成出来ますが、そうすると、トリムマーク自体の調整が出来なくなってしまうので、上記の「オブジェクト」→「トリムマークを作成」の方を推奨します。
トンボの内側の長方形はそのままガイドとして活用すると作業がしやすくなるので、ガイドを作成します。
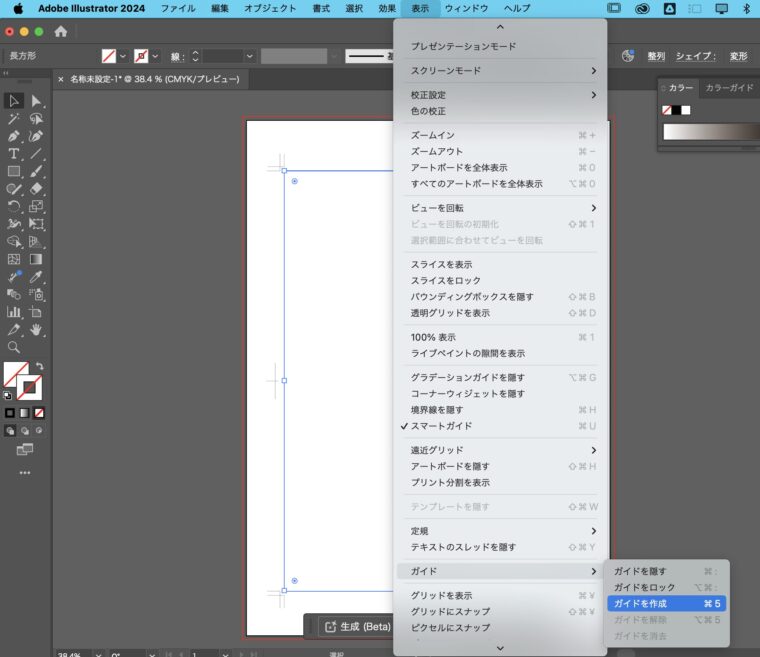
長方形を選択して「表示」→「ガイド」→「ガイドを作成」をクリックします。

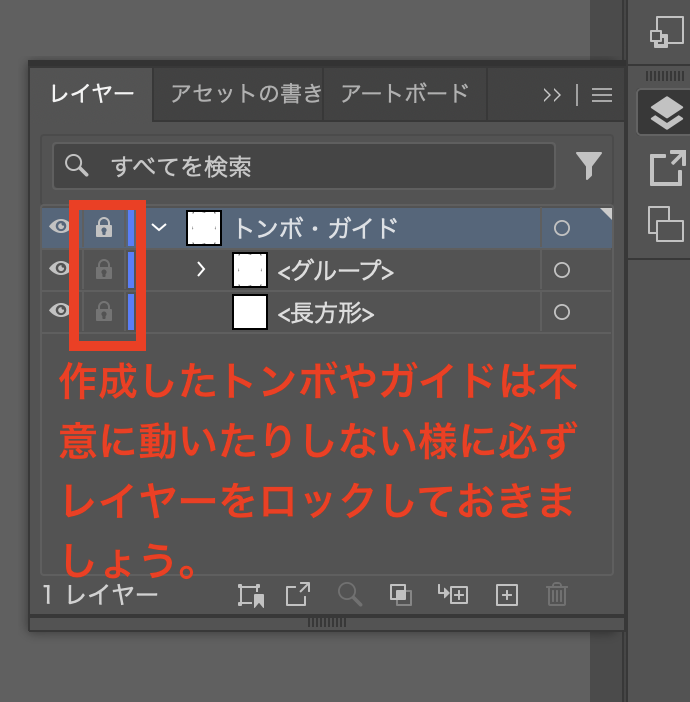
作成したトンボとガイドのレイヤーは名前をつけてロックしておくと便利です。 (名前は自由に設定してもらって大丈夫です。)

3.仕上がりをみやすくする「マスク」を作ろう
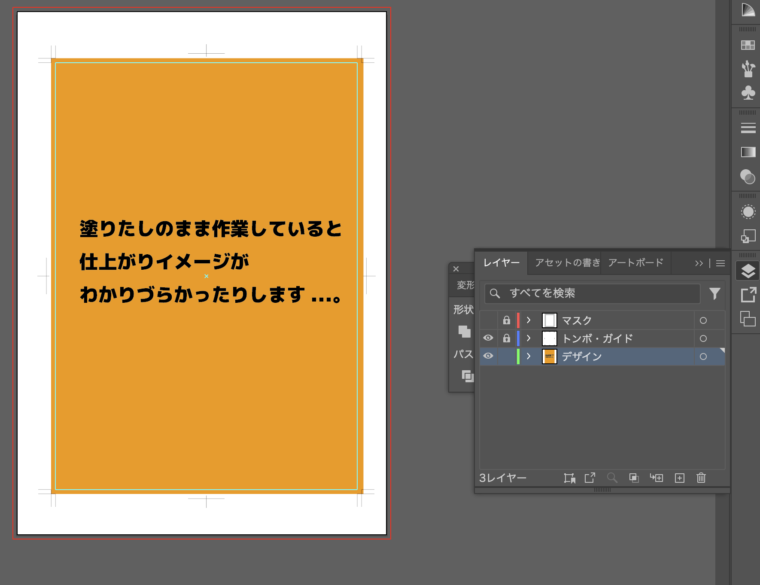
2番までで基本的な準備は問題ないのですが、このまま作成していくと塗りたしという3mm分仕上がりよりも多く背景を伸ばさなければならなかったりして、実際の仕上がりとは微妙に違う状態で作業を進めなければいけません。
そんな時に仕上がりを見やすくするために「マスク」というレイヤーを作成しておくと作業しやすくなります。
アートボートと同じサイズの長方形(今回はB2サイズ)と、仕上がりサイズ(今回はA2サイズ)の長方形を作成しましょう。

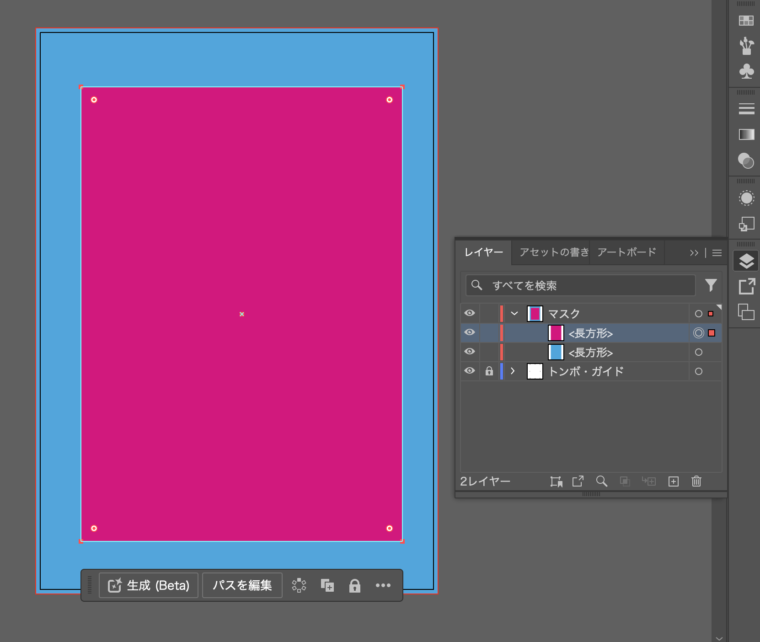
レイヤーの順番は下にアートボードと同じサイズ、上に仕上がりサイズの長方形にしましょう。 (写真では分かりやすく色をつけてますが、実際は色は何色でも大丈夫です。)
仕上がりサイズの長方形は先ほど作ったガイドと同じ場所に作る様にしましょう。 (ずれてしまうと仕上がりのイメージもずれるので、必ず同じ場所に作りましょう。)

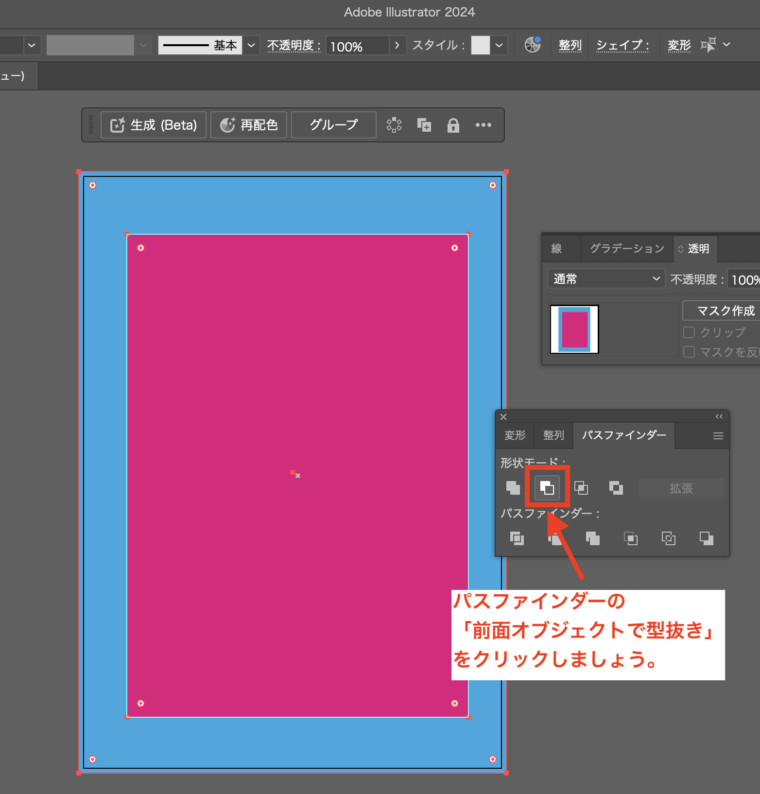
先ほど作った二つの長方形を選択して、「パスファインダー」機能の「前面オブジェクトで型抜き」をクリックしましょう。
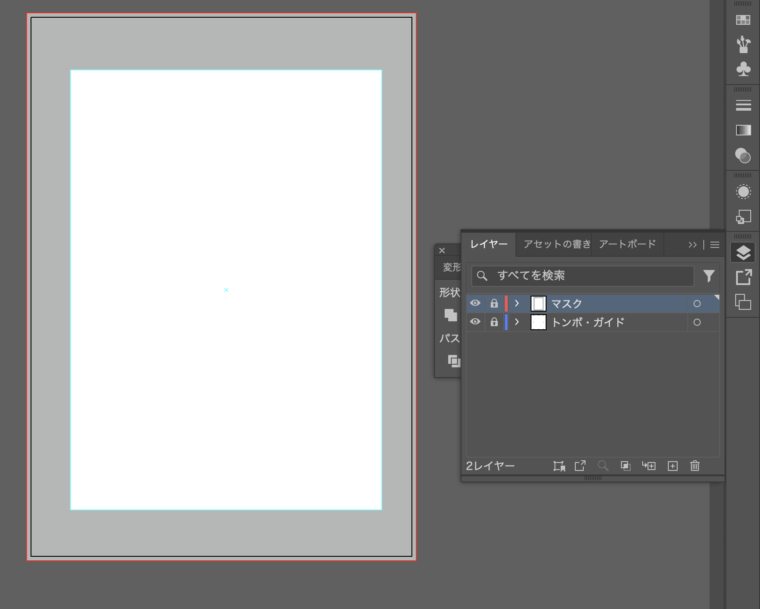
するとこのように仕上がりサイズが見える小窓のような図形が完成します。

この図形はトンボの上のレイヤーにおいて名前を「マスク」のように設定しましょう。 名前は自由ですが位置が動かない様にロックは忘れずに。
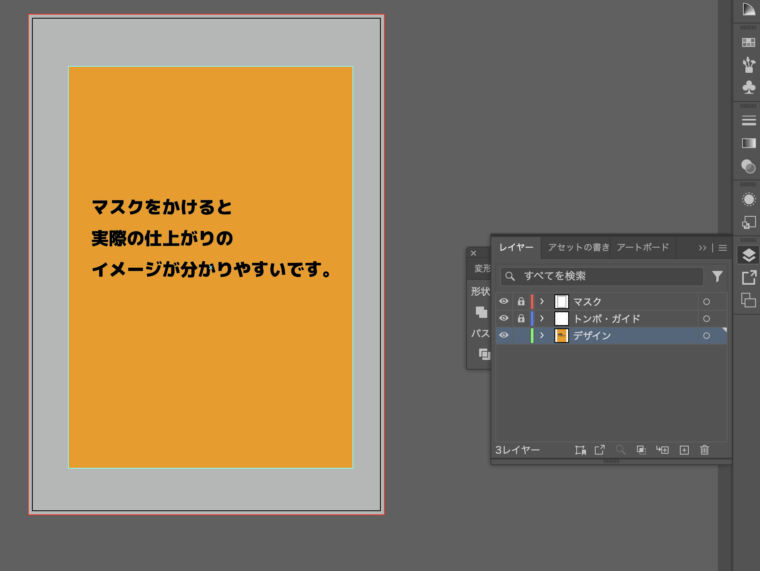
その後はレイヤーの表示、非表示を使って適宜作業していきます。
マスクで作ったオブジェクトの色は何色でも構いませんが、仕上がりのデザインにあまり影響しないようにグレーを使うのがおすすめです。 (白を使うと、背景が白いデザインの際に境界がわからなくなるので、薄いグレーがおすすめです。)


これらで作ったマスクとトンボのレイヤーの下に「デザイン」といった名前でレイヤーを作成して、そちらに実際のデザインを制作していきます。
この準備をした上でデザインを作っておくと、印刷の際にも慌てずに済みますのでよろしければ是非参考にしてみて下さい。